IE7とOperaのzoom機能から考えるWebデザインレイアウト
IE7とOperaのzoom機能は似ているようで、ちょっとした部分が似ていません。その似ていない部分がこれからのWebデザインを考える上でのキーポイントになりそうな気がします。
IE7とOperaのzoom機能を比較してみる。
まず、IE7とOperaで、どちらもzoom機能を120%に設定し、その上で左サイドバーに「お気に入り」を表示して、それぞれのブラウザで3つのサイトのキャプチャを撮ってみました。
まずは、僕が所属するNPO法人しゃらくのサイト。
ほとんど一緒ですね。あえて言うなら、IE7には横スクロールバーがブラウザに出ていること。しかし、サイトそのものは画面中央に配置されており、特に問題ありません。
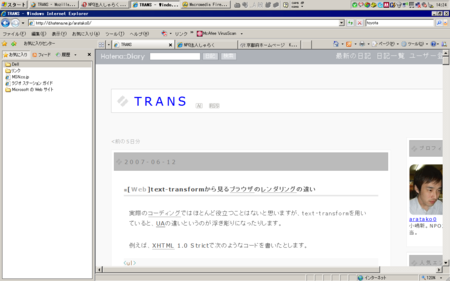
次に、このTRANSのブログ。
ここでIE7に問題あり。Operaはちゃんと文字サイズを拡大しつつ、右サイドメニューも全部表示されているのに、IE7は右サイドメニューがちょん切れてしまいました。要は右サイドメニューを閲覧するためには、横スクロールバーを動かさないとならないわけです。ユーザビリティ的にあまりよろしくありません。
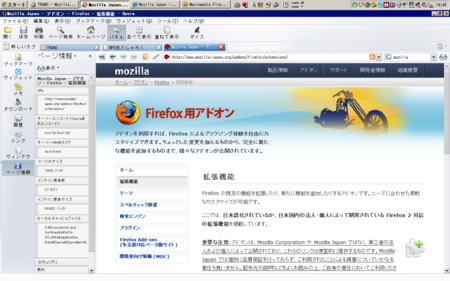
最後にもう1つキャプチャを撮ってみました。お気に入りは変わらず表示していますが、zoom機能を110%に設定しました。キャプチャを撮ったのはFirefoxのアドオンの説明ページ。
IE7では本文の右端がちょん切れてしまいました。TRANSのブログのときは右サイドメニューが切れていただけなので、それくらいは我慢できそうですが、これでは本文を閲覧するたびに横スクロールバーを動かさないとなりません。面倒だ!
IE7とOperaのzoom機能はレンダリングが違うようだ。
上記の横スクロールバーが出現するか否かは、どうやらIE7とOperaのzoom機能におけるレンダリングが違うのではないでしょうか。
全ての事例においてIE7は横スクロールが出現してしまうのですが、サイトを横スクロールせずに使えるのは最初の事例のみです。では、他のサイトとの違いは一体何なのかというと、CSSで背景画像などを画面一杯に繰り返したりすることかと思います。例えば、こんなコードです。
<body> <div id="wrapper"> コンテンツ </div> </body>
div#wrapper { width: 100%; background: #FFFFFF url(hogehoge.gif) top left repeat-x; }
こういうようなコードを書いていると、Operaはうまく横スクロールバーを出さずにコンテンツを拡大してくれるのですが、IE7においては横スクロールバーを出現させた上で、コンテンツを拡大してしまうようなイメージです。最後の事例のFirefoxなどが正にそんな感じです。Firefoxのコードも引用しておきます。
<body> <div id="header">
#header { border-bottom: 1px solid #a1a6b1; background: #33415d url(/img/template/header-background.png) repeat-x scroll center top; height: 38px; position: relative; -moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; z-index: 1; } #header { padding: 0pt 50px; }
Webデザインレイアウトを組むのなら、左側に本文を置いたほうがいいかも。
「でも、それが一体何だって言うの?」と思った方。最後のFirefoxの事例を思い出してください。最後の事例では、「お気に入り」をブラウザの左側サイドバーに表示する、その上でzoom機能を用い、サイトを110%拡大する、というものでした。
いつぞやか、はてな界隈で議論になっていましたが、Geekやアーリーアダプター層は「ブラウジング中に、ずっとお気に入りを出すなんてあり得ない。画面が小さくなるじゃない」というふうな意見を出していました。けれど、僕の周りの「普通にインターネットを使う人たち」はみんなそういうものです。わざわざ、ショートカットキーで出し入れしたりはしません。ずっと「お気に入り」は表示させたままです。
その上で、目が少し悪いとなれば、IE7では文字サイズを拡大するよりも、zoom機能を使うほうが手っ取り早いですから、110%くらいに拡大するのはそんなに珍しいことでもないでしょう。そう考えた場合、
- CSSで背景画像を画面いっぱいに広げている。
- そのサイトを「お気に入り」を常に表示させている人が閲覧する。
- 更に、その人はzoom機能で110%に拡大させている。
という3段構えはそんなに確率として低いものではないと思います。ちなみに、上記の全てのテスト画像は、1280pxの横幅の液晶サイズでキャプチャを撮っています。もっと液晶サイズが小さなディスプレイで閲覧する人も、このケースに当てはまる可能性が高くなります。
例えば、Win Vistaへの乗換えが本格的に行われ、IE7が浸透してくる。そういった時にユーザビリティを重視するのであれば、やはりコンテンツは左側(このブログのように)にしたほうがいいんじゃないかと思います。IE7のzoom機能で右端が切れるとするならば、本文よりはサイドメニューのほうが幾分マシかと思います。また、サイドメニューをいっそのことフッターに持っていくようなレイアウトもそろそろ検討してもいいんじゃないかと思うわけです。