tabindex属性から考えるformのユーザビリティ
巷で話題のiddyに登録しました。といっても、まだどう活用するかはいろいろと考え中なわけですが、iddyに登録する際に、「あれ?」と思ったことがあったので、メモ書き程度に書いておきます。
formに入力する時って、tabキー使いません?
僕は、大体のformに何かを入力する際には、tabキーを使って、どんどん項目を進んでいきます。マウスやaccesskeyは使わないことがほとんどです。
では、なぜはじめにiddyの話を出したかと言うと、登録の際に一瞬躊躇してしまったからなのです。「あれ、俺、今どこのボックスにいたっけ?」みたいな。
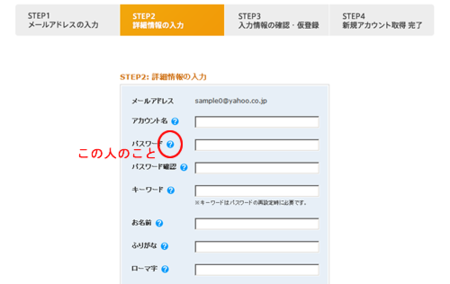
iddyの登録画面はこんな感じです。

で、いつものようにtabキーを使って、次の項目に移動すると、カーソルが消えてしまうのです。そのときに「あれ?」と思うのです。
理由はいたって簡単で、大体のformというのはtabキーを一回押せば、次の項目のボックスに移動できます。ただ、iddyの場合は、1つのボックスでtabキーを押すと、JavaScriptで書かれた「はてな」マークに行ってしまうのです。そのため、一瞬カーソルがどこにいったのかが分からなくなってしまい、「あれ、俺、どこ入力していたっけ?」と思ってしまうのです。

じゃあ、ほかのWebサービスはどうなのさ?
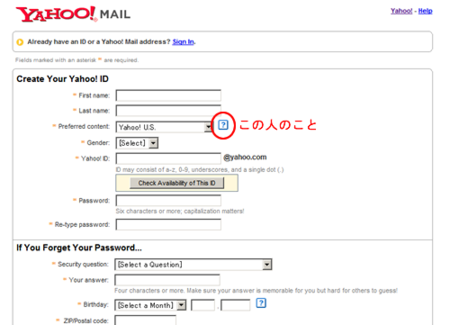
Amazonは新規登録の際のフォームはいたって簡潔で、ちゃんとtabキーを一回押しただけで、次の項目に移動できます。Yahoo.comも問題なし。Yahoo.comにも「はてな」マークはあるのですが、ボックスの後ろ側にあり、更にtabキーには反応しないようで、サクサクッと移動できます。

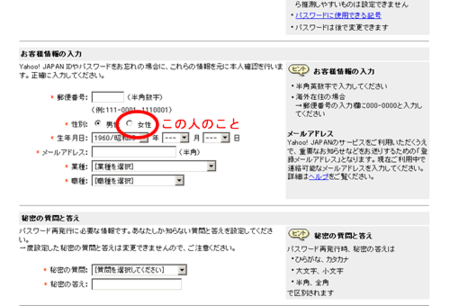
個人的に面白かったのは、我らがYahoo.co.jpです。新規登録を試してみると、きれいにtabキーが動きます。ただし、1ヵ所を除いてなのですが。該当箇所は性別を選ぶ際の「女性」という項目。

tabキーをよく使う人はご存知の通り、tabキーで項目を選び、スペースキーでチェックボックスなども選択することが出来ます。実質、マウスは出番なしで、快適にキーボードのみで登録を選ぶことができるのです。
ただ、Yahoo.co.jpの場合は、なぜか「女性」だけ選択することができない。そこで、ソースを見てみました。例えば、「男性」のソースはこんな感じ。
<input type="radio" name=".sx" value="m" id="male" tabindex="5"> <label for="male"><font size=-1>男性</font></label>
で、女性だと、
<input type="radio" name=".sx" value="f" id="female"> <label for="female"><font size=-1>女性</font></label>
あれ、tabindex属性が「6」だと思っていたら、指定されていません。ちなみに、「6」は、
<font size=-1 ><font size=-1 color=#FF3F0C>*</font> 生年月日:</font> </td> <td> <select name=.byear tabindex="6">
次の生年月日を選ぶボックスに指定されていました。だから、「女性」だけスルーしてしまって、次のボックスに行っちゃうのですね。
というわけで、小ネタながら、formのtabindex属性の話でした。