Yahoo! UI Library: Fonts CSSを知ってから、CSSを書く際にfont-sizeは大体このライブラリを読み込ませてから使っています。ただし、Operaで表示する際には、気をつけたほうがよさそうな点があったので、メモしておきます。
Fonts CSSはどういう構造になっているのか詳細は分かりませんが、とりあえずクロスブラウザで同じフォントサイズを実現してくれる摩訶不思議なライブラリ。デフォルトのフォントサイズ、つまりfont-size: 100%;は13pxになっており、それからfont-sizeをパーセントで指定することによって、pxでフォントサイズを指定するような感覚で、フォントサイズを指定することができます。
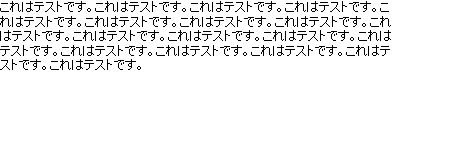
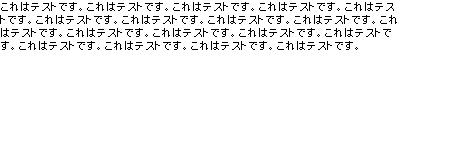
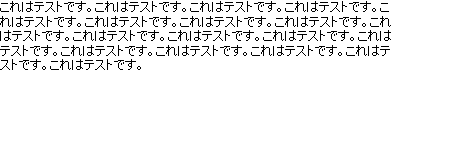
ただし、Operaにおいては、フォントサイズを100%以下、つまり12pxなどにするときはフォントがほかのブラウザより、小さく表示されるバグがあるようです。その証拠。
IE7で表示。

このコードは、
<p>これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。これはテストです。</p>
と
/** * Percents could work for IE, but for backCompat purposes, we are using keywords. * x-small is for IE6/7 quirks mode. * */ body {font:13px arial,helvetica,clean,sans-serif;*font-size:small;*font:x-small;} table {font-size:inherit;font:100%;} /** * 99% for safari; 100% is too large */ select, input, textarea {font:99% arial,helvetica,clean,sans-serif;} /** * Bump up !IE to get to 13px equivalent */ pre, code {font:115% monospace;*font-size:100%;} /** * Default line-height based on font-size rather than "computed-value" * see: http://www.w3.org/TR/CSS21/visudet.html#line-height */ body * {line-height:1.22em;} * { margin: 0; padding: 0;} p { width: 400px; font-size: 92%;}
といったものです。font-size: 92%;はYUIにおいて、12px相当のフォントサイズを叩き出すはずなのですが、どうもOperaのフォントサイズのみが小さいのです。
Emotional Webさんのところでも、「bodyにfont-size100.01%を指定する」というエントリーがあり、このサイズ指定はどうやらOperaのフォントサイズのバグを回避するための方法のようです。Opera CSSバグリストでも、「font-sizeの%値指定で算出値が正しくない(6.0/7.x)」といったバグが紹介されています。
僕がOperaで表示チェックを行う際には、ver9.0.2を使っていますが、このバージョンでも似たような問題が起きることがあるようです。また、bodyに対してfont-size: 100.01%;を適用させるという手法は、YUIのFonts CSSとうまく両立させるのは難しいわけですから、どうしても別の解決策が必要となります。
解決方法はいたって簡単です(実はかなり悩みぬきましたが)。CSSでフォントサイズを指定する際に、パーセントではなく、emを使えばOKです。こんな感じ。
p { width: 400px; font-size: 0.92em;}
これで、解決なわけです。ただ、「そもそも、YUIではパーセント指定しなくても大丈夫なわけ?」といった疑問もあるわけですが、YUIのページでは、
To change the size of a font, use a percentage value from the chart below. Always use percentages as the units because they render more consistently than ems
と書かれているわけで、パーセントは「必ず」ではなく、emを使うよりもバグ少ないからいいんじゃないの?というスタンスだと思うので、何とかセーフかと思います。
あと、もう1つの疑問は「じゃあ、フォントサイズを拡大した場合はどうなのさ?」ということになるかと思いますが、これもem指定で大丈夫です。ただし、自分の手元でいろいろと試してはみたものの、このバグがうまく再現できないのです。ただ、自分が作っていたサイトでは、「フォントサイズを拡大した際には、ほかのブラウザよりもOperaのフォントサイズが小さく表示される」、という現象は起こりました。
というわけで、中途半端な解決策ですが、もしYUIのFonts CSSを使っていて、Operaのみフォントサイズがやけに小さくされるなと思った際には、パーセントからem指定へ変更するのも一考かなと思います。